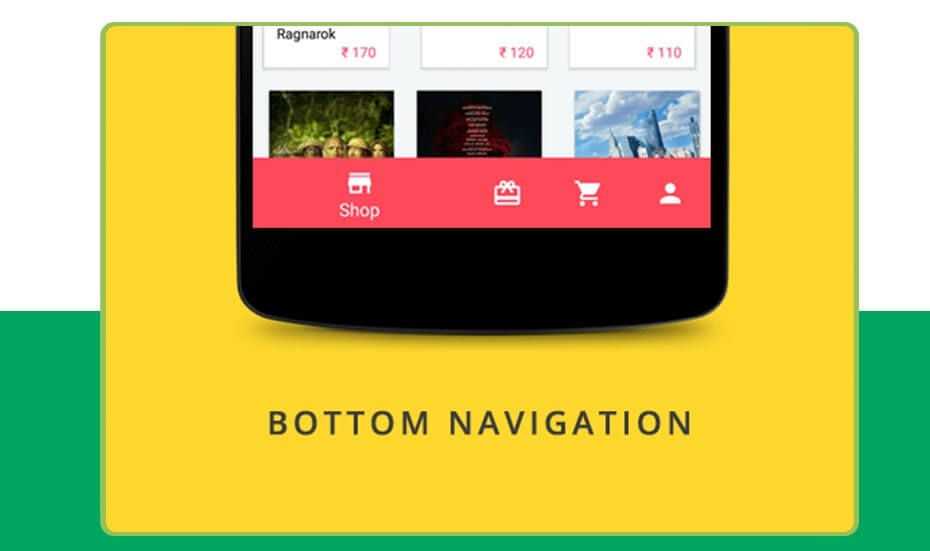
Một nghiên cứu đã chi ra rằng 49% số người sử dụng smartphone luôn luôn có thói quen thao tác mọi thứ trên màn hình bằng một tay. Phần phía dưới của màn hình cảm ứng là một trong những phần mà người dùng cảm thấy tiện lợi khi vuốt, chạm nhất bằng tay thuận của mình. Chính vì vậy, thanh bottom navigation ( hay còn gọi là tab bar ) ra đời và được sử dụng phổ biến trong thiết kế UX/UI trong app để tận dụng thói quen này của user.

Đây không chỉ là một “phát minh” tiện dụng mà dần dần nó đã trở thành một phương tiện giao tiếp giúp người dùng định vị các chức năng của ứng dụng một cách dễ dàng hơn.
Vì sao thanh bottom navigation lại quan trọng trong thiết kế UI/UX cho app?
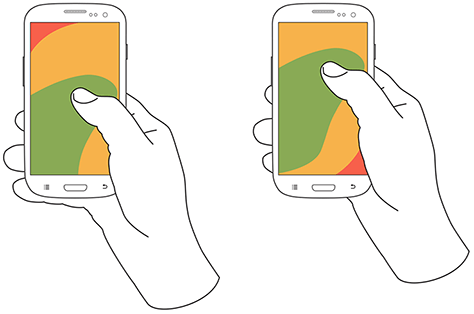
Sự phát triển như vũ bão của công nghệ, khi của các mẫu smartphone có kích thước màn hình cỡ lớn như 5.2 inch, 5,4 inch thay thậm chí lớn hơn lần lượt được ra mắt đã làm cho vai trò của thanh bottom navigation ngày một quan trọng hơn khi người dùng dần ưa thích việc thao tác tại phần phía dưới của các màn hình dạng này. Phần hình họa phía dưới là một ví dụ sinh động cho thói quen thao tác bằng một tay của người dùng trên màn hình smartphone hiện nay. Phần màu xanh biểu thị cho khu vực màn hình mà ngón tay cái của người dùng có thể vươn tới dễ dàng nhất, phần màu vàng là phần ngón tay phải có độ với nhất định, và phần màu xanh là phần người dùng phải xê dịch cả bàn tay để ngón cái với tới.

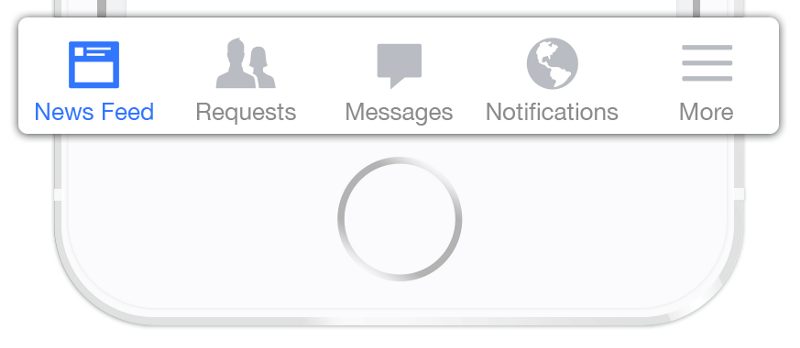
Từ đó chúng ta có thể thấy rằng, những chức năng và tác vụ quan trọng nhất của ứng dụng, cần phải được đặt vào phần dưới cùng của màn hình hiển thị, bởi vì đây là phần người dùng có thể dễ dàng thao tác nhất khi cầm nắm thiết bị băng một tay và vuốt chạm bằng ngón tay cái. Hiện nay, rât nhiều app đã đặt các tính năng quan trọng nhất của mình vào thanh công cụ này. Ứng dụng Facebook là một case study tiêu biểu cho việc sử dụng rất hiệu quả bottom navigation khi cho phép người dùng chuyển đổi giữa các phân mục nhanh chóng chỉ bằng một cú chạm.

Hãy cùng AppotaX điểm qua một số nguyên tắc cơ bản nhất để giúp giao diện thiết kế bottom navigation cho app trở nên thân thiện với người dùng hơn qua bài viết dưới đây!
1. Không đặt vào quá nhiều item

Chỉ nên đặt tối đa từ 3 đến 5 item tại bottom navigation trên app. Việc đặt quá nhiều item sẽ làm cho giao diện người dùng của ứng dụng trở nên rối rắm và sẽ làm user cảm thấy khó tìm được mục mình muốn truy cập. Tính thẩm mĩ của app cũng sẽ bị ảnh hưởng vì các mục đứng quá sát gần nhau. Ngược lại , cũng không nên đặt quá ít item vào bottom navigation , thay vào đó hãy sử dụng tab phía trên nếu ứng dụng của bạn chỉ có 2 hay 3 mục chọn.
2. Hạn chế sử dụng thanh cuộn

Với những màn hình có kích thước nhỏ hẹp, việc sử dụng thanh navigation dạng cuộn cho ứng dụng của mình có thể giúp bạn đưa vào bao nhiêu item tùy ý cũng được. Tuy vậy, hiệu quả hiển thị khi đó sẽ bị giảm đi bởi user sẽ phải cuộn thanh này để tìm được danh mục mình muốn. Vậy nên hãy luôn coi việc sử dụng thanh tab bar tĩnh là phương pháp tối ưu hàng đầu, và chỉ sử dụng dạng cuộn khi bạn có quá nhiều danh mục cần thiết phải đưa vào.
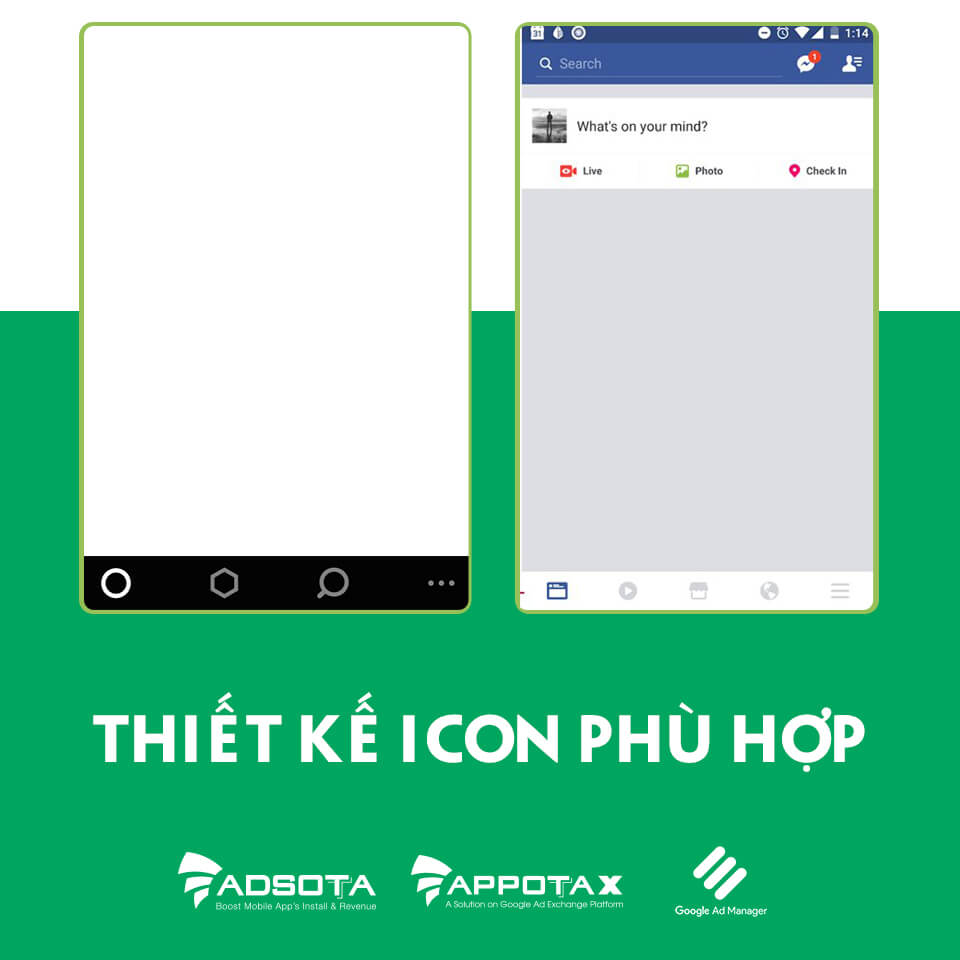
3. Thiết kế icon phù hợp

Các mục dưới thanh bottom navigation sẽ luôn được hiển thị dưới dạng các icon , vì vậy bạn nên thiết kế các icon này sao cho nhất quán với nội dung của từng danh mục đó. Ngoài một số icon thân thuộc và dễ hiểu được quy định chung như hòm thư, tin nhắn, email, search,.. thì UX/UI designer cần lưu ý tinh chỉnh các biểu tượng sao cho đừng quá sơ sài hay khó hiểu đối với người dùng, Đôi khi có thể dùng thêm text label chú thích phía dưới nếu thấy cần thiết.
4. Sử dụng đồng bộ màu sắc cho các item

Hãy tránh việc sử dụng các màu sắc khác nhau cho icon và label chú thích tại tab bar. Với chủ yếu là 2 trạng thái default và active, màu sắc chỉ nên áp dụng cho trạng thái active. Đối với icon ở trạng thái default , hãy sử dụng màu sắc tương ứng màu cơ bản của ứng dụng. Nếu Bottom Navtigation Bar đang xử dụng màu thì hãy dùng chữ và icon màu trắng / đen.
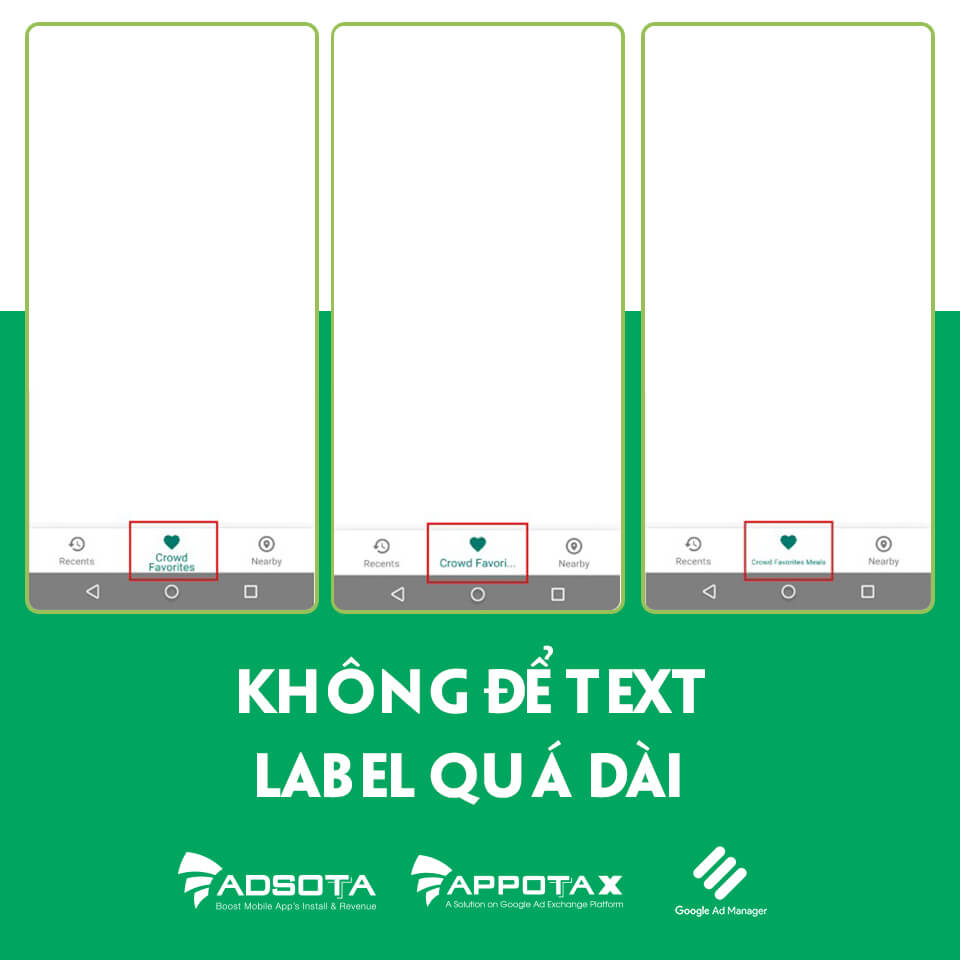
5. Không để text label quá dài

Text label bên dưới icon nên cung cấp thông tin ngắn gọn và xúc tích cho các danh mục tại thanh bottom navigation . Tránh việc đưa vào quá nhiều thông tin khiến chữ bị quá bé hoặc phải xuống dòng.
6. Sử dụng các biểu tượng Badge

Việc bổ sung các bagde ( ví dụ như số lượng ) là một cách hiệu quả để thu hút người dùng click vào icon trên thanh bottom navigation. Bạn hoàn toàn có thể lồng các badge này vào phần thông báo hay cập nhật để hiển thị có bao nhiêu thông tin mới mà người dùng chưa check qua.
Nguồn: uxplanet.org
Bạn đọc có thể tìm hiểu thêm về AppotaX qua website: https://adx.appota.com/
Đừng quên theo dõi Blog và Fanpage của AppotaX (Google Ad Exchange Việt Nam) để cập nhật những thông tin và thủ thuật hữu hiệu nhất về Thế giới số cũng như thị trường Quảng cáo – Ứng dụng di động nhé!