Đâu là thứ quyết định ấn tượng đầu tiên của người dùng đối với ứng dụng của bạn trên kho tải? Câu trả lời dĩ nhiên là biểu tượng của ứng dụng (app icon). Thế nhưng làm thế nào để icon ứng dụng của mình “nổi bần bật” giữa một “rừng” những ứng dụng khác cũng đang giành giật sự chú ý trên màn hình hiển thị app store? Làm thế nào để nó có đủ sức cuốn hút và thôi thúc được người dùng nhấp đầu ngón tay vào? Và trên cả, là liệu app icon ấy đã bao hàm được câu chuyện và ý nghĩa đằng sau ứng dụng hay chưa?
Đó là những câu hỏi đã, đang và sẽ làm đau đầu bất kể một mobile app developer nào. Vậy hãy cùng AppotaX tìm hiểu về việc làm thế nào để có thể thiết kế một icon “chuẩn mực” cho ứng dụng di động qua bài viết được tổng hợp dưới đây nhé.
1. App icon phải bao hàm được câu chuyện đằng sau thương hiệu/nhãn hàng của bạn
Vấn đề đầu tiên mà app icon cần phải thể hiện được là lĩnh vực cũng như giá trị mà nó đem lại cho người dùng. Một ứng dụng Ví thanh toán điện tử chắc chắn sẽ cần mang hơi hướng liên quan đến tài chính, tiền tệ, điện toán, v.v… Chẳng hạn như icon của ứng dụng “Ví Appota” dưới đây:
![]()
Nếu ứng dụng của bạn là một mobile game, app icon nhất định phải thể hiện được những đặc tính liên quan, nổi bật và đại diện cho ứng dụng dưới một khía cạnh nào đó, có thể là nhân vật, tính năng, cốt truyện, gameplay, v.v…

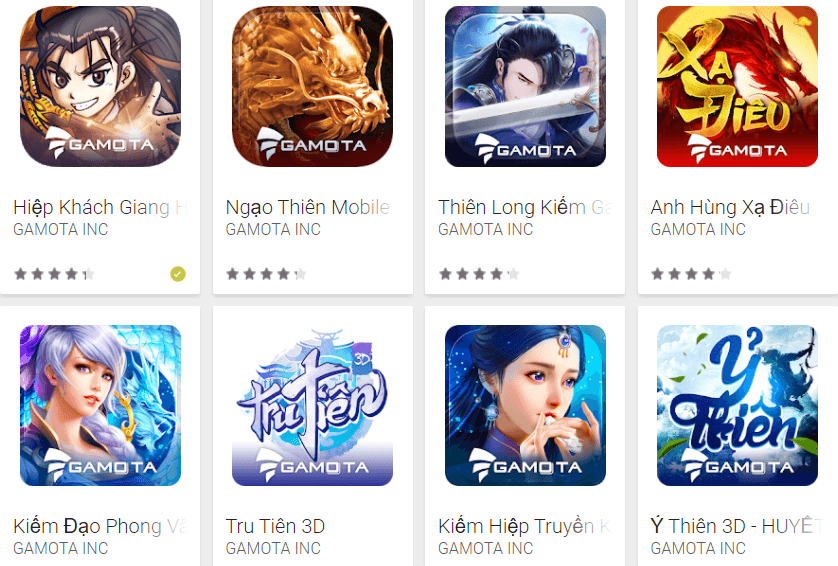
Thêm nữa là hãy nhớ tạo một sự nhất quán trong phong cách, màu sắc thiết kế app icon của các ứng dụng, trang web hay nền tảng thuộc thương hiệu, nhãn hàng của bạn sao cho tone-sur-tone để tạo sự gần gũi và thân thuộc với người dùng.

2. App icon cần thể hiện được chức năng của ứng dụng theo một cách độc đáo
Thật phi lí khi một ứng dụng hướng dẫn luyện tập fitness tại nhà lại có app icon hình nốt nhạc. Để “chuẩn chỉ” ra thì phong cách thiết kế nên là thân hình người tập với những múi cơ săn chắc, hay đơn giản là quả tạ, bắp tay đang gồng, v.v…
Nhưng hầu hết các ứng dụng cùng chức năng hướng dẫn luyện tập fitness có mặt trên kho tải đều đang lấy những mẫu thiết kế app icon đơn giản và phổ biến vừa mới kể tên. Vậy làm thế nào để có thể vừa thể hiện được chức năng lại vừa làm ứng dụng của mình nổi bật hơn so với những ứng dụng đối thủ khác?

Mike Stern – Người chịu trách nhiệm thiết kế UX của Apple từng chia sẻ rằng đầu tiên hãy định hình những khuôn dạng độc nhất nhằm tạo ra sự khác biệt giữa app icon của bạn với các mẫu thiết kế phổ biến hiện tại, sau đó hãy tập trung vào phần màu sắc để nâng sự khác biệt trở thành độc đáo. Nhưng đồng thời bạn cũng nên áp dụng phần tử thiết kế từ app icon của các dụng thành công có cùng chức năng, để tạo được cảm giác thân thuộc lẫn thu hút sự chú ý từ người dùng nhiều hơn. Hãy nhìn vào app icon của các trò chơi cùng thể loại chiến thuật nổi tiếng hiện nay, bạn sẽ hiểu.
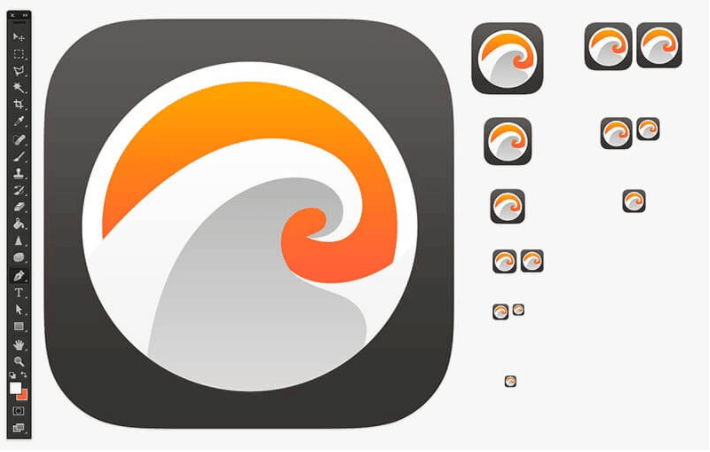
3. App icon của bạn nên có khả năng thích ứng định dạng lẫn thiết bị
Đây chính là yếu tố mang tên “scalable”. App icon của bạn có thể sẽ xuất hiện ở bất cứ đâu, trên bất cứ background nào, dưới bất kể kích thước nào nhưng liệu người dùng có thể ngay lập tức nhận ra ứng dụng của bạn không? Liệu ứng dụng ấy có thể giữ được tính rõ ràng và độc đáo bất kể được đặt ở vị trí nào không?

Bên cạnh việc kiểm thử bằng cách thu nhỏ, phóng to kích thước của app icon, bạn cũng có thể sử dụng phương pháp “monochrome”, làm cho mẫu thiết kế trở nên đơn sắc và xem khả năng hiển thị của icon mà không có bất kì một lợi thế hỗ trợ nào từ màu sắc.
Theo Chartboost
Đừng quên theo dõi Blog và Fanpage của AppotaX (Google Ad Exchange Việt Nam) để cập nhật những thông tin và thủ thuật hữu hiệu nhất về Thế giới số cũng như thị trường Quảng cáo – Ứng dụng di động nhé!
