Năm 2017 vừa qua đã đánh dấu một mốc thành công nữa trên chặng đường phát triển đầy mạnh mẽ và ấn tượng của nền tảng di động nói chung cũng như thị trường Quảng cáo và Ứng dụng di động nói riêng. Theo thống kê, vào cuối quý 4 năm 2017, đã có đến hơn 3.5 triệu ứng dụng hoạt động trên Google Play và con số này đối với Apple Store là hơn 3 triệu. Lượng người sử dụng smartphone gia tăng nhanh chóng, số lượng ứng dụng di động mới ra đời ngày càng nhiều, thị trường Quảng cáo di động đang là nơi thu hút ngân sách chủ yếu của advertiser và marketer, v.v … Tất cả những yếu tố đó đang thúc đẩy các nhà phát triển ứng dụng (developer) phải nhanh chóng tạo ra những sản phẩm không chỉ tốt mà còn phải mang tính đột phá.
Trong số những vấn đề mà các developer nên tập trung dành sự chú ý, thiết kế Giao diện người dùng (User Interface – UI) là một trong những công đoạn công đoạn vô cùng quan trọng. Tuy xu hướng thiết kế Giao diện người dùng ứng dụng đang thay đổi chóng mặt phần lớn dựa trên nhu cầu của người sử dụng, vẫn có một số “định luật” thành công mà các developer có thể áp dụng cho ứng dụng sắp tới của mình. Hãy cùng AppotaX tìm hiểu 9 xu hướng thiết kế User Interface nổi bật và có khả năng đem lại thành công cao nhất cho ứng dụng của các bạn trong năm 2018 này!
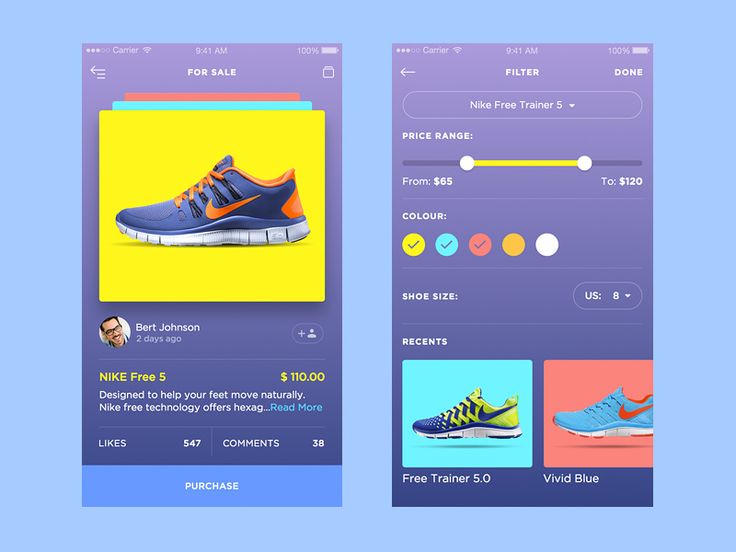
1. Hiệu ứng chồng chéo (Overlapping)
Sự xếp chồng lên nhau của phông chữ, đồ họa và màu sắc không chỉ làm cho thiết kế UI thêm phần bắt mắt và đặc biệt mà còn giúp tạo ra một không gian mở trong cảm nhận của người dùng ứng dụng. Và đó cũng là lý do tại sao việc xếp chồng (overlap) các phần tử thiết kế UI ứng dụng di động khác nhau đang được các nhà thiết kế sử dụng rộng rãi trong những năm gần đây.
Các phần tử khác nhau là vậy nhưng trong một số trường hợp, sự chồng chéo của các phần tử tương tự nhau, kết hợp với hiệu ứng bóng (shadows) cũng sẽ làm cho toàn bộ thiết kế giao diện ứng dụng di động thêm phần mê hoặc và ấn tượng.

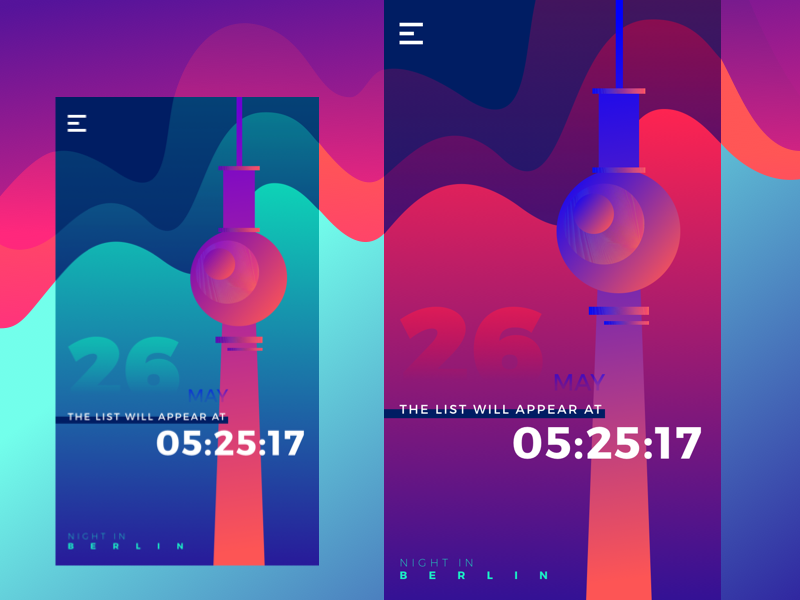
2. Các gradient màu sắc (Color Gradients)
Vài năm trở lại đây, rất nhiều designer đang áp dụng phương pháp đa dạng hóa việc sử dụng gradient màu sắc trong thiết kế của mình với các mẫu thiết kế logo, nút ấn và hình nền cho các giao diện ứng dụng di động. Đây là một điều rất dễ hiểu bởi ngay cả khi đã chọn được cho mình một màu sắc chủ đạo duy nhất, bạn hoàn toàn có thể biến tấu nó và biểu diễn một phong cách kiến trúc phong phú, một bức tranh đẹp hơn bằng cách sử dụng các gradient màu sắc và đồ họa khác nhau.

3. Độ mờ (Opacity)
Các phần tử tương tự nhau có thể có các hiệu ứng hiển thị khác nhau sau khi bạn đã điều chỉnh hoặc thiết lập độ trong suốt của chúng. Vì vậy, trong quá trình design các giao diện ứng dụng di động, việc thiết lập độ mờ, đục của các thành phần khác nhau là một cách hay để tạo ra một sản phẩm thiết kế xuất sắc.
Hơn nữa, các cài đặt transparency cho các màu sắc hoặc mẫu đồ họa khác nhau cũng có thể tạo ra một “kết cấu thủy tinh” đầy màu sắc cho các thành phần trong giao diện ứng dụng. Đó cũng chính là lý do tại sao các nhà thiết kế thường sử dụng rộng rãi phương pháp này vào việc thiết kế logo ứng dụng di động.

4. Các đường cong và khối hình học đơn giản
Thay vì lựa chọn phong cách thiết kế giao diện phức tạp và thường xuyên thay đổi, ngày càng có nhiều designer áp dụng một phong cách thiết kế đơn giản và tự nhiên hơn trong thiết kế UI trên thiết bị di động, cụ thể là việc sử dụng các đường cong và hình học đơn giản . Lí giải cho việc này có lẽ là do so với một thiết kế UI sặc sỡ màu sắc, có nhiều mẫu đồ hoạ, nút (button), hình ảnh, hình động và nhiều yếu tố phức tạp hơn, một thiết kế UI chỉ bao gồm các đường cong đơn giản, các khối hình học và nút ấn cho thấy hiệu quả hơn trong việc khiến người dùng tập trung sự chú ý và trải nghiệm vào các tính năng chính của ứng dụng di động.

5. Sự tương phản mạnh ở màu sắc và font
Sự tương phản mạnh ở màu sắc và phông chữ cũng có thể giúp các designer thiết kế được một User Interface tuyệt vời để thu hút sự chú ý của người dùng. Ví dụ như việc tinh chỉnh phông chữ theo các kiểu, kích cỡ, thứ tự khác nhau cũng có thể mang lại cho người dùng một cảm nhận về không gian mở và tính phân cấp trong UI . Các style hoặc loại màu sắc khác nhau cũng sẽ tạo ra sự tương phản sắc nét và làm cho toàn bộ mẫu thiết kế thêm sặc sỡ và bắt mắt.

6. Các giao diện minh họa tùy chỉnh
Năm 2017, minh họa tùy chỉnh cũng đóng một vai trò quan trọng trong thiết kế UI ứng dụng di động và chắc chắn sẽ tiếp tục phổ biến vào năm 2018. Giao diện ứng dụng di động với các phong cách minh họa khác nhau như vẽ tay, phong cách đơn giản, phong cách paper-cut và phong cách minh họa bằng tranh vẽ nổi tiếng không chỉ làm cho các ứng dụng di động trở nên thú vị hơn mà còn đặc biệt mang lại sự cá tính và làm cho ứng dụng gây được ấn tượng mạnh hơn với người dùng.

7. Hoạt ảnh và tương tác mang tính động
Việc thêm hình động hoặc khả năng tương tác vào biểu tượng, phông chữ, ảnh và các button trên UI của ứng dụng di động sẽ luôn tạo ra tác động tích cực đến người dùng và mang lại cho họ vô số trải nghiệm thú vị.
Bên cạnh đó, tương tác vi mô (micro-interation), được giới thiệu và đề xuất bởi Dan Saffer – Giám đốc sáng tạo của Smart Design, cũng sẽ được các nhà thiết kế tiếp tục phát triển và sử dụng trong năm 2018. Các tương tác vi mô, có nghĩa là thêm nhiều thiết kế mang tính tương tác cho một số chi tiết trên giao diện ứng dụng di động, cho phép người dùng giao tiếp với các ứng dụng một cách dễ dàng và sớm nhận được phản hồi.

8. Các giao diện kích hoạt bằng giọng nói
Các giao diện kích hoạt bằng giọng nói của ứng dụng di động sẽ đơn giản hóa hoạt động của người dùng. Cũng giống như việc sử dụng các công cụ trợ lí ảo (Virtual Assistant) như Siri, Alexa, Cortana, bạn có thể dễ dàng bắt đầu hoặc đăng nhập vào ứng dụng áp dụng công nghệ nhận diện giọng nói trên điện thoại bằng các câu lệnh thoại thay vì phải nhấp vào bất kỳ nút nào hay nhập bất kỳ một mật khẩu nào. Hơn nữa, năm 2017 vừa qua cũng đánh dấu việc hầu hết các ứng dụng di động với dịch vụ đặt hàng qua giọng nói trở thành ứng dụng phổ biến nhất trên Internet. Vì vậy, các ứng dụng di động kích hoạt bằng giọng nói dự đoán sẽ tiếp tục phổ biến vào năm 2018.
Tất nhiên, bên cạnh các giao diện kích hoạt bằng giọng nói, các giao diện kích hoạt bằng dấu vân tay cũng sẽ đóng một vai trò quan trọng trong thiết kế UI ứng dụng di động trong tương lai.

9. Pha trộn các xu hướng thiết kế giao diện kể trên
Cuối cùng, việc pha trộn những xu hướng kể trên trong các trường hợp thiết kế thực tế là điều rất thường thấy và cũng đang được coi là một xu hướng. Sự thật là các designer sẽ không chỉ sử dụng một phương pháp đã đề cập ở trên, mà họ sẽ thường xuyên sử dụng hai, ba hoặc thậm chí nhiều phương pháp như hiệu ứng chồng chéo, gradient màu sắc, hoạt ảnh động và màu sắc tương phản, v.v … cùng với nhau để đạt được những hiệu quả tốt hơn. Do đó, việc “mix” các xu hướng khác nhau trong thiết kế User Interface trên các ứng dụng di động cũng sẽ là xu hướng vào năm 2018.
Như vậy, AppotaX đã giúp các bạn điểm qua những xu hướng thiết kế User Interface mang tính xu hướng và dự đoán là sẽ tiếp tục bùng nổ trong năm 2018 này. Hy vọng các developer sẽ có thể khéo léo vận dụng và tự tạo ra cho các ứng dụng của mình một giao diện bắt mắt, hợp xu hướng và đem lại tính trải nghiệm tốt nhất cho người dùng.
(Tổng hợp)
Đừng quên theo dõi Blog và Fanpage của AppotaX (Google Ad Exchange Việt Nam) để cập nhật những thông tin và thủ thuật hữu hiệu nhất về Thế giới số cũng như thị trường Quảng cáo – Ứng dụng di động nhé!

